طراحي سايت چيزي است كه اغلب مردم هنگام بالا آوردن يك سايت به آن فكر مي كنند. آنها ممكن است ساعت ها، روزها يا حتي هفته ها را صرف قرار دادن يك لوگو يا رنگ هايي كه با يكديگر همخواني دارند، كنند. وب سايت هاي بسياري وجود دارد كه داراي ويژگي هاي طراحي وب سايت بد هستند ولي مردم را مجبور به بازديد از سايت خود مي كنند. سعي كنيد وب سايت خود را براي يك تجربه كاربري منحصر به فرد آماده كنيد. تاثير طراحي وب سايت شما روي مردم بيشتر از آن چيزي هست كه فكرش را مي كنيد.
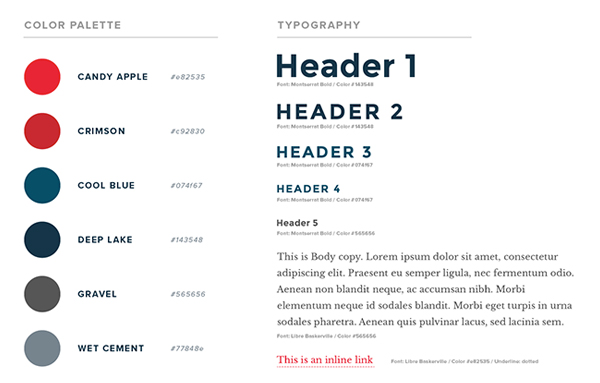
متن وب سايت
شما ممكن است فكر كنيد طراحي سايت مربوط به گرافيك، رنگ، پيكسل و غيره است، اما متن بخش مهمي از آن است كه هميشه ناديده گرفته مي شود. متن اكثريت سايت شما را تشكيل مي دهد، به همين دليل است كه بسيار مهم است كه در سايت شما به خوبي ارائه شود.
برخي از نمونه استفاده هاي نادرست از متن در وب سايت ها عبارتند از:
- متن كوچك كه خواندن آن دشوار است.
- فونت هاي نامعتبر (به عنوان مثال فونت هايي كه به نظر دست نوشته اند).
- متن هايي كه به نظر مي رسند با هم شلوغ شده اند.
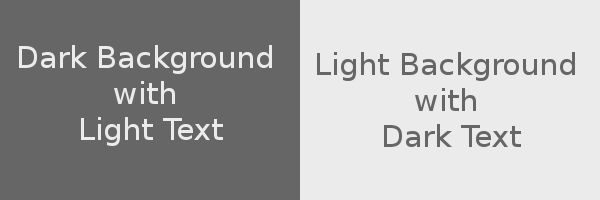
- كنتراست رنگ، خواندن متن را دشوار مي كند.
- متن زير خط دار لينك نيست.
- متن رنگي كه لينك نيست.
- پاراگراف هاي برجسته.
اگر افراد دچار مشكلي در خواندن محتوا سايت شما شوند، آنها زياد در وب سايت شما منتظر نخواهند ماند. هميشه، هميشه، هميشه روي خواندن و نوشتن متن در وب سايت خود تمركز كنيد.

ناوبري بد وب سايت
ناوبري يكي از چيز هايي است كه مي تواند در ذهن مخاطب يك ديد خوب يا بد نسبت به وب سايت شما ايجاد كند. هنگامي كه شما به دنبال چيزي در سايت باشيد و نتوانيد آن را پيدا كنيد بدون آن كه دليل آن را بدانيد. ناوبري بد وب سايت شامل موارد زير است:
- ناوبري ضعيف
- ناوبري ناشناس
- ناوبري پيچيده
- لينك هاي شكسته در ناوبري
- پيشمايش بي پايان
- ناوبري بدون نوار جستجو
هر چند هفته (يا بيشتر)، در وب سايت خود بازي كنيد و ببينيد آيا مي توانيد همه چيز را پيدا كنيد. با اين حال بهتر است از دوستان و يا اعضاي خانواده براي تست سايت خود ياري بگيريد. به نظرات آن ها احترام بگذاريد و فقط از آن به عنوان يك راه براي بهبود سايت خود استفاده كنيد.
استفاده از طرح كلي بد براي وب سايت
برخي از ويژگي هاي طراحي وب سايت وجود دارند كه فرياد مي زنند تا ثابت شوند، اما به هر دليلي، برخي از صاحبان وب سايت ها تصميم به ناديده گرفتن آن ها دارند. اين نه تنها بازديد كنندگان بالقوه را به سايت شما كاهش مي دهد، بلكه مي تواند سبب محدود كردن تعداد افرادي شود كه قصد يافتن وب سايت شما را دارند.
بعضي از اين ويژگي هاي طراحي بد طراحي وب عبارتند از:
- وب سايت هايي كه در مرورگرهاي خاص كار نمي كنند (يا داراي مسائل عمده اي هستند).
- وب سايت هايي كه در دستگاه هاي تلفن همراه يا تبلت ها كار نمي كنند يا نادرست به نظر مي رسند.
- استفاده بيش از حد از فريم ها
- پيشمايش افقي سايت
مرور اينترنت با استفاده از دستگاه هاي تلفن همراه و تبلت ها در طي سال هاي گذشته با افزايش خارقالعاده اي مواجه شده است به همين جهت حتما سعي كنيد از بابت واكنش گرا بود طراحي سايت خود اطمينان حاصل كنيد. عدم انجام اين كار فقط سبب محدود كردن تعداد افرادي است كه مي توانند به طور بالقوه شما را بصورت آنلاين پيدا كنند.
پس زمينه وب سايت

درباره پس زمينه وب سايت ها نكات زيادي وجود دارند. برخي آن ها را دوست دارند و برخي ديگر از آن ها متنفر هستند. اما بدون شك روش هاي اشتباهي براي استفاده از آن ها وجود دارند كه عبارتند از:
- پس زمينه هاي شلوغ و منحرف كننده كه سبب از بين رفتن تمركز روي محتوا سايت مي شوند.
- پس زمينه هاي مورد استفاده در متن كه خواندن را سخت مي كنند.
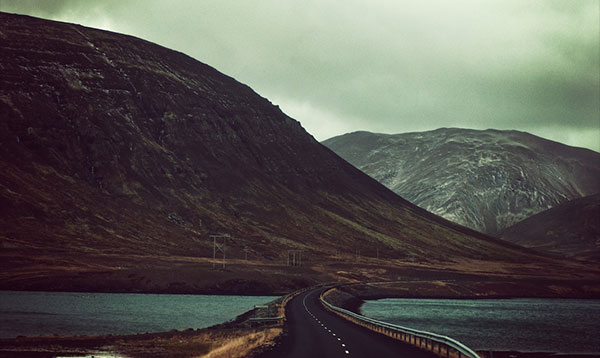
- پس زمينه هايي كه موجب سرگيجه مي شوند و مايل به استفراغ هستند (مانند تصوير بالا).
پس زمينه هنگامي كه به درستي استفاده شود، مي تواند يك طراحي عالي براي يك سايت را در پي داشته باشد.
لينك هاي وب سايت
همانطور كه مي دانيد همه وب سايت ها داراي لينك هايي هستند. اما بعضي از صاحبان اين وب سايت ها تصميم مي گيرند كه مشاهده اين لينك ها براي بينندگان دشوار باشد. سعي كنيد از موارد زير جلوگيري كنيد:
- لينك هاي شكسته و خراب
- لينك هايي كه به دليل كنتراست كم رنگ مشاهده آن ها آسان نيست.
- پيوندهايي كه هم رنگ و شبيه همان متن شماست. (چطور مردم آنها را پيدا خواهند كرد؟)
- لينك هاي غير مرتبط
سعي كنيد با ساخت لينك هاي خود دسترسي مردم را به نقاط مختلف وب سايتتان بهبود بخشيد.
تصاوير
تصاوير، هنگامي كه به درستي استفاده نمي شوند، مي توانند مشكلات بيشتري را ايجاد كنند. بزرگترين عامل اين است كه افراد از تصاويري كه واقعا بزرگ هستند (از لحاظ ابعاد و اندازه فايل) استفاده مي كنند كه باعث مي شود بارگيري سايت شما بسيار كندتر شود. از جمله مواردي كه در هنگام استفاده از تصاوير بايستي از آن ها بپرهيزيد عبارتند از:
- تصاوير بزرگ كه بارگذاري آن ها طول مي كشد.
- تصاويري بزرگتر از صفحه نمايش كاربران.
- تصاوير بدون برچسب هاي Alt.
- تصاوير بند انگشتي بزرگ (از نظر اندازه فايل)
پس سعي كنيد از تصاوير بهينه استفاده كنيد. انجام كارها به صورت ساده و آسان مي تواند سرعت سايت شما را تا حد زيادي افزايش دهد.
وب سايت خالي از محتوا و بي فايده
در زير ليستي از مواردي را ذكر كرده ام كه استفاده بيش از حد آن ها وبسايت شما را بيشتر شبيه به يك وب سايت بي فايده و خالي از محتوا خواهد كرد:
- قرار دادن بيش از حد آگهي ها در وب سايت
- جوايز و دعوت نامه هاي زياد در وب سايت
- قراردادن نادرست آمار بازديد صفحات
- استفاده از هر چيزي كه چشمك مي زند
- استفاده از لينك هاي زياد در نوار كناري سايت
- ويديو يا صوتي خودكار كه هنگام باز كردن يك صفحه شروع مي شود.
اگر بازديدكنندگان خود را با چيزهاي بي شماري بمباران كنيد، به خاطر داشته باشيد اين مي تواند اولين و آخرين باري باشد كه او از وب سايت شما بازديد مي كند. به ياد داشته باشيد كه محتواي اصلي آن است كه مردم را در سايت نگه مي دارد، بنابراين سعي نكنيد توجه خود را از آن دور كنيد.
طراحي بد

نظرات مختلفي درباره چگونه طراحي وب سايت هاي خوب و بد وجود دارند، اما مواردي موجود دارند كه همه در آن ها به توافق رسيده اند:
- نمايش نادرست سايت در موبايل
- استفاده بيش از حد از انيميشن هاي فلش
- پنجره هاي پاپ آپ
- موسيقي يا ويدئو كه به طور خودكار پخش مي شود.
- محتوا بيش از حد
- تايپوگرافي نامناسب
- بارگيري كند وب سايت
- وجود نرم افزارهاي تبليغاتي و يا نرم افزارهاي مخرب
- استفاده بيش از حد از بسياري از تبليغات
- كنتراست بصري ضعيف
- ناوبري ضعيف
- محتواي نامربوط
طراحي خوب
توصيف طراحي بد، قطعا اين پرسش را مطرح مي كند كه طراحي خوب چيست؟
يكي از طراحان بزرگ دوران مدرن، طراح صنعتي آلمان، ديتر رامز، ده اصل اساسي طراحي خوب را معرفي كرد. درست است كه رامز اشياي فيزيكي را به جاي وب سايت ها طراحي كرده است، اما اصول طراحي محور كار او محسوب مي شود، بنابراين مي توان گفت كه استدلال خوبي براي اعمال آنها به طراحي وب سايت همراه با مصنوعات ديگر وجود دارد. در زير ده اصل مربوط به رامز را ذكر كرده ايم:
نوآوري
نوآوري، از روش هاي خسته كننده جلوگيري مي كند و از فناوري هاي فعلي براي دستيابي به رابط كاربري و قابليت هاي نوآورانه استفاده مي كند.
سودمندي و قابليت استفاده
كاربر نبايد براي پيدا كردن چيزي كه به دنبال آن هست، دچار مشكل شود. محتواي مختصر، با كيفيت بالا و دقيق سبب مي شود كه كاربران و همچنين موتور هاي جستجو راحت تر بتوانند با وب سايت شما در ارتباط باشند.
زيبايي شناسي
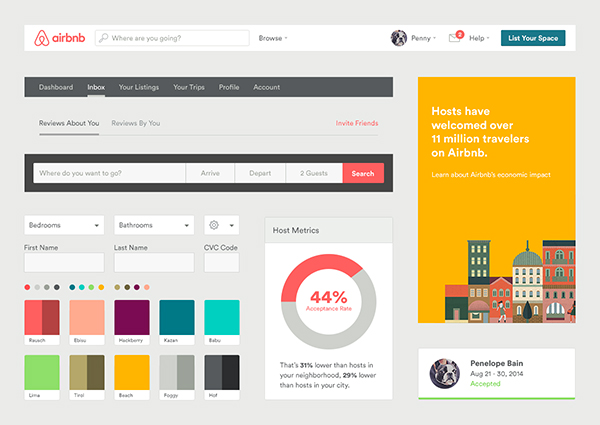
تعادل هماهنگي بين فرم و عملكرد وجود دارد. ترتيب رنگ ها، فاصله ها و تايپ ها همه در هماهنگي با يكديگر كار مي كنند تا كاربر هنگام استفاده از آن احساس خوبي داشته باشد.
درك آسان
سايت شما شامل توضيحات و عوامل بصري است. به اين نكته توجه داشته باشيد كه طراحي كاملا به اهداف وب سايت وابسته است.
محبوبيت
سعي كنيد فقط آن چيز هايي كه ضروري هستند در وب سايت خود قرار دهيد تا كاربر بتواند هر چيزي كه مورد نيازش هست را سريع تر پيدا كند.
صداقت
تمام گزينه هايي كه در وب سايت شما وجود دارد را در اختيار كاربران قرار دهيد. اين باعث مي شود زماني كه آن ها به اين موارد نياز دارند به وب سايت شما رجوع كنند.
طول عمر
يك وب سايت خوب، قابل استفاده در طول زمان است، نه از طريق باقي ماندن، بلكه با تكامل و ماندن در عصر فعلي. اين موضوع در مورد محتوا و طرح سايت نيز صادق است.
دقت
همه چيز هايي كه بايد وجود داشته باشند، هستند و چيز هاي اضافي نيز حذف شده اند.
محيط
يك وب سايت با كاهش داده هايي كه بارگيري مي شوند و بهينه سازي تصاوير مي تواند كارآمد تر باشد. دست است كه اين موضوع در طراحي وب سايت ها تاثير زيادي روي محيط ندارد، اما از اصول پيروي مي كند.
شما چه ويژگي هايي از يك طراحي وب سايت بد را داريد؟
به منظور ايجاد يك سايت خوب شما بايد به عنوان يكي از خوانندگان خود فكر كنيد. آيا مي توانيد چيزها را به آساني پيدا كنيد؟ آيا همه چيز به خوبي كار مي كند؟ چگونه سايت خود را بارگذاري كنم؟ چه چيز توجه من را منحرف مي كند؟ به اين سوالات پاسخ دهيد و در مسير ايجاد يك وب سايت بسيار بهتر قدم برداريد. هميشه به ياد داشته باشيد كه طراحي وب يك فرآيند مداوم است. فناوري هميشه در حال تغيير است و كار شما اين است كه مطمئن شويد كه سايت شما هميشه به روز است و به درستي كار مي كند.
شما فكر مي كنيد چه ويژگي هاي ديگري وجود دارد كه مي تواند طراحي وب سايت شما را بهبود بخشد؟ منتظر شنيدن نظرات و پيشنهادات شما هستيم.
- شنبه ۲۲ اردیبهشت ۹۷ | ۱۳:۱۵
- ۳۸ بازديد
- ۰ نظر













 چگونگي آپديت فروشگاه اينترنتي
چگونگي آپديت فروشگاه اينترنتي ۱۰ فضاي غير معمول براي ايده گرفتن در طراحي وب سايت
۱۰ فضاي غير معمول براي ايده گرفتن در طراحي وب سايت طراحي وب سايت هتلداري حرفه اي
طراحي وب سايت هتلداري حرفه اي