سال نو همراه با تغييرات جديد براي طراحان سايت در راه است. در اين مقاله قصد داريم درباره جديد ترين روش هاي طراحي وب سايت صحبت كنيم، كه برخي از آن ها در حال ظهور هستند و برخي نيز در اين سال ها در حال رشد بوده اند. من مطمئن هستم در آينده اي نه چندان دور بيشتر درباره اين روش هاي طراحي وب سايت خواهيد شنيد.
Microinteractions در وب
امروزه انيميشن هاي ساده بسياري وجود دارند كه مي توانيم هنگام استفاده از وب سايت هاي مختلف آن ها را مشاهده كنيم. اما به مرور طراحان به سمت استفاده از انيميشن هاي متمركز بر كاربران، به نام microinteractions حركت مي كنند كه از برنامه هاي تلفن همراه نشات مي گيرند و به مرور راه خود را به دنياي وب پيدا مي كنند.
اين كارها مانند پاسخ هاي متحرك به رفتار كاربر است.بنابراين اگر كسي روي يك دكمه اي كليك كند يا روي آن موس را نگه دارد، microinteraction به نحوي مناسب پاسخ خواهد داد كه به صورت تغييرات سه بعدي، پنهان شدن عناصر و تاثيرات مختلف خواهد بود.

Microinteraction همراه با گروهي از اسكريپ هاي سورس باز به شما دسترسي به هر چيزي را خواهد داد. CSS3 و جاوا اسكريپت هر دو براي Microinteraction قابل استفاده هستند و اين بر عهده شما خواهد بود كه از كتابخانه مد نظرتان به درستي استفاده كنيد. يكي از جديد ترين اسكريپت هاي ارائه شده Anime.js است كه براي توسعه وب سايت ها مورد استفاده قرار مي گيرد.
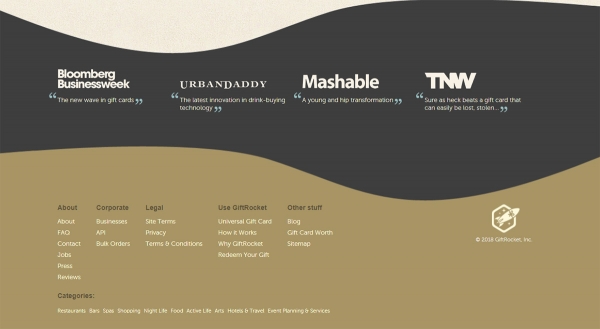
محصولات موجود در مدال ها
اين سبك طراحي سايت اغلب در شركت هاي بزرگ و صفحات فروش مورد استفاده قرار مي گيرند. مدال ها نشان مي دهند وبلاگ ها و مجلات ديگر درباره وب سايت شما چه مي گويند.
براي يافتن مجموعه اي از مدال هاي زيبا و حرفه اي مي توانيد به سايت GiftRocket website مراجعه نماييد. اين مدال ها در واقع لوگو هاي بزرگي هستند كه به مردم نشان مي دهند وب سايت شما در چه حدي خوب است. توصيه مي كنيم به جاي قرار دادن خبر هاي مختلف در مدال ها از شركت هاي بزرگي استفاده كنيد كه از محصولات شما استفاده مي كنند.
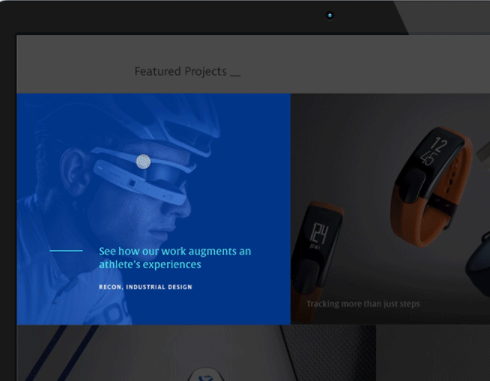
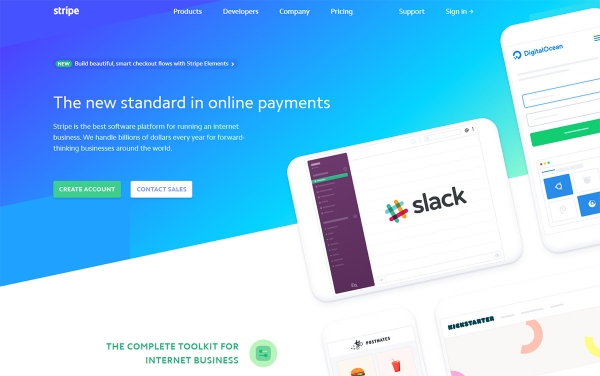
قطر ها و شيب ها
شما مي توانيد با استفاده از CSS3 چيزهاي ديوانه كننده اي را طراحي كنيد. امروزه طراحي مدرن گريد ها با شيب و قطر هاي متفاوت بيشتر از هميشه مورد استفاده طراحان حرفه اي قرار گرفته است.
اين طرح در بسياري از سايت ها ورد استفاده قرار گرفته است. رنگ هاي پس زمينه و گراديان به طور طبيعي به طرف كنار صفحه حركت مي كنند.
يكي ديگر از طرح هاي جالبي كه امروزه مورد توجه طراحان وب قرار گرفته است استفاده از شش ضلعي ها و عناصر مورب است.
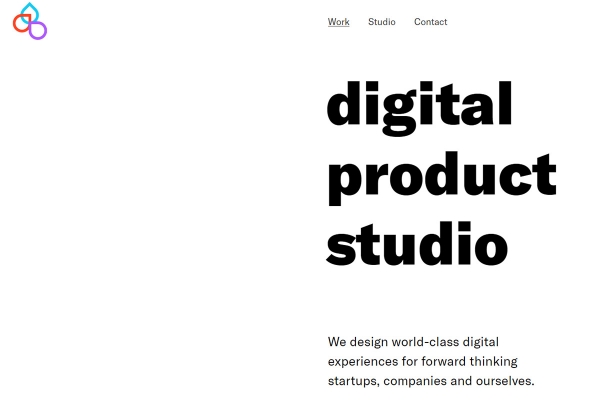
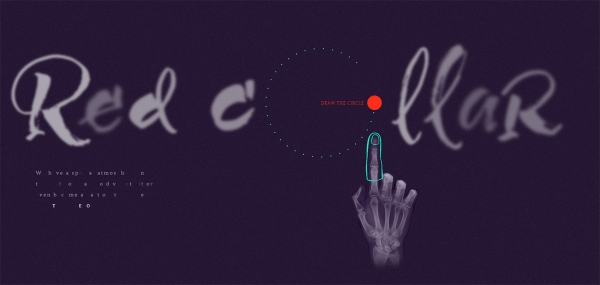
انيميشن هاي تايپوگرافي
تاكنون درباره microinteractions ها و رشد سريع آن ها در دنياي وب سخن گفتيم ولي چيزي درباره انيميشن هاي تايپوگرافي كه بخش ديگري از انيميشن هاي دنياي وب را شامل مي شوند نگفتيم. اين سبك هنوز در ابتداي كار است و به نظر مي رسد در سال آينده همه را شگفت زده خواهد كرد.
 شما مي توانيد با استفاده از جاوا اسكريپت به نوشته هاي موجود در فرم هاي خود انيمشن بدهيد و آن ها را متحرك سازي كنيد. وب سايت 3drops site يكي از بهترين سايت هايي است كه در زمينه متحرك سازي متون به شما كمك مي كند.
شما مي توانيد با استفاده از جاوا اسكريپت به نوشته هاي موجود در فرم هاي خود انيمشن بدهيد و آن ها را متحرك سازي كنيد. وب سايت 3drops site يكي از بهترين سايت هايي است كه در زمينه متحرك سازي متون به شما كمك مي كند.
اغلب انيميشن دادن به متون براي صفحات خلاقانه و سايت هاي رستوران ها، كسب و كار هاي كوچك و نوپا مورد استفاده قرار مي گيرند. همچنين آن ها مي توانند به عنوان طرح هاي مقدماتي براي جذب مخاطب مورد استفاده قرار گيرند.
پشتيباني بيشتر براي صفحات نمايش بزرگ تر
در اكثر وب سايت هاي آموزشي توجه به طراحي سايت به صورت ريسپانسيو ذكر شده است ولي اين به آن معني نيست كه دكستاپ از بين رفته است، بلكه روز به روز بر تعداد كامپيوتر هايي كه داراي صفحات نمايش بزرگ تري هستند افزوده مي شود. پس هوشمندانه است كه وب سايت شما همانطور كه در گوشي هاي موبايل درست به نمايش در مي آيد در نمايش گر هاي بزرگ تر هم به خوبي نشان داده شود.
دكمه هاي سه بعدي
دكمه هاي فلت و ساده مدت زيادي است كه در وب سايت ها مورد استفاده قرار مي گيرند. يكي ديگر از سبك هايي كه اخيرا مورد توجه طراحان قرار گرفته است استفاده از دكمه هاي سه بعدي است. مانند دكمه موجود در تصوير زير كه مشاهده مي كنيد.
دسترسي درست
يك وب سايت مناسب بايد شامل عناصر پويايي باشد كه دسترسي كاربران را به صفحات مختلف سايت آسان نمايد. برخي از اين عناصر عبارتند از:
- منوهاي ناوبري كشويي
- نمايش اسلايدر عكس
- پنجره هاي مدال
- فرم هاي Ajax
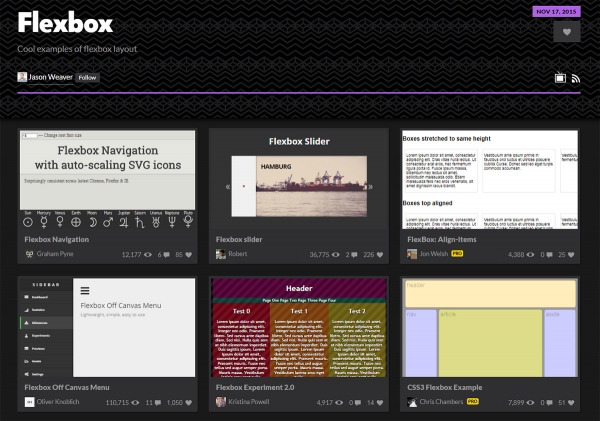
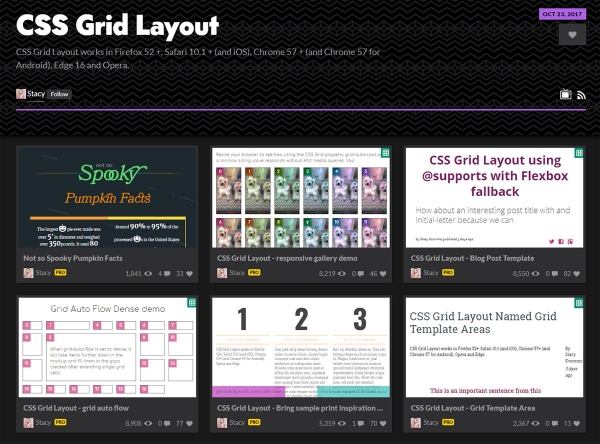
استفاده از Flexbox و سي اس اس گريد ها
با flexbox شما در يك مدل جعبه انعطاف پذير كار مي كنيد كه در آن كانتينر داخلي در درون كانتينر والد خود قرار دارند و همه بر اساس قواعد خاصي كه در CSS تعريف مي كنيد، مشخص شده اند. اين مورد به طور كامل نياز به float ها را در لايه هاي خاصي حذف كرده و به طراحان قدرت بيشتري مي دهد.
به همين ترتيب ابزار هاي سي اس اس گريد كار را براي طراحي گريد هاي پويا آسان تر نموده است و همچنين كد نويسي آن را هم راحت تر كرده است.
به نظر شما چه روش ها و سبك هايي در سال آينده رشد بيشتري خواهند داشت؟
- سه شنبه ۲۲ اسفند ۹۶ | ۰۹:۵۸
- ۲۹ بازديد
- ۰ نظر









 چگونگي آپديت فروشگاه اينترنتي
چگونگي آپديت فروشگاه اينترنتي ۱۰ فضاي غير معمول براي ايده گرفتن در طراحي وب سايت
۱۰ فضاي غير معمول براي ايده گرفتن در طراحي وب سايت طراحي وب سايت هتلداري حرفه اي
طراحي وب سايت هتلداري حرفه اي